
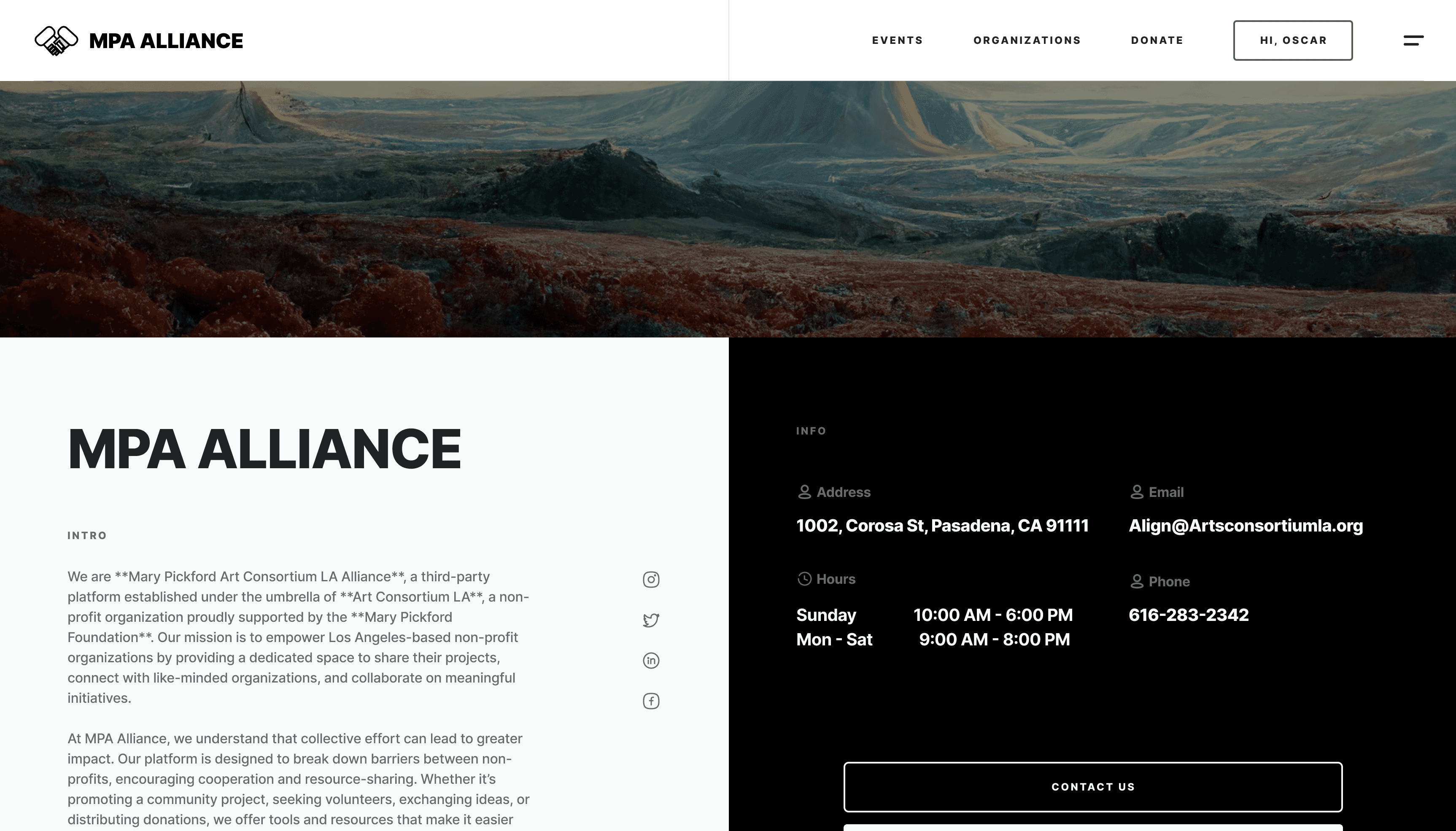
MPAA
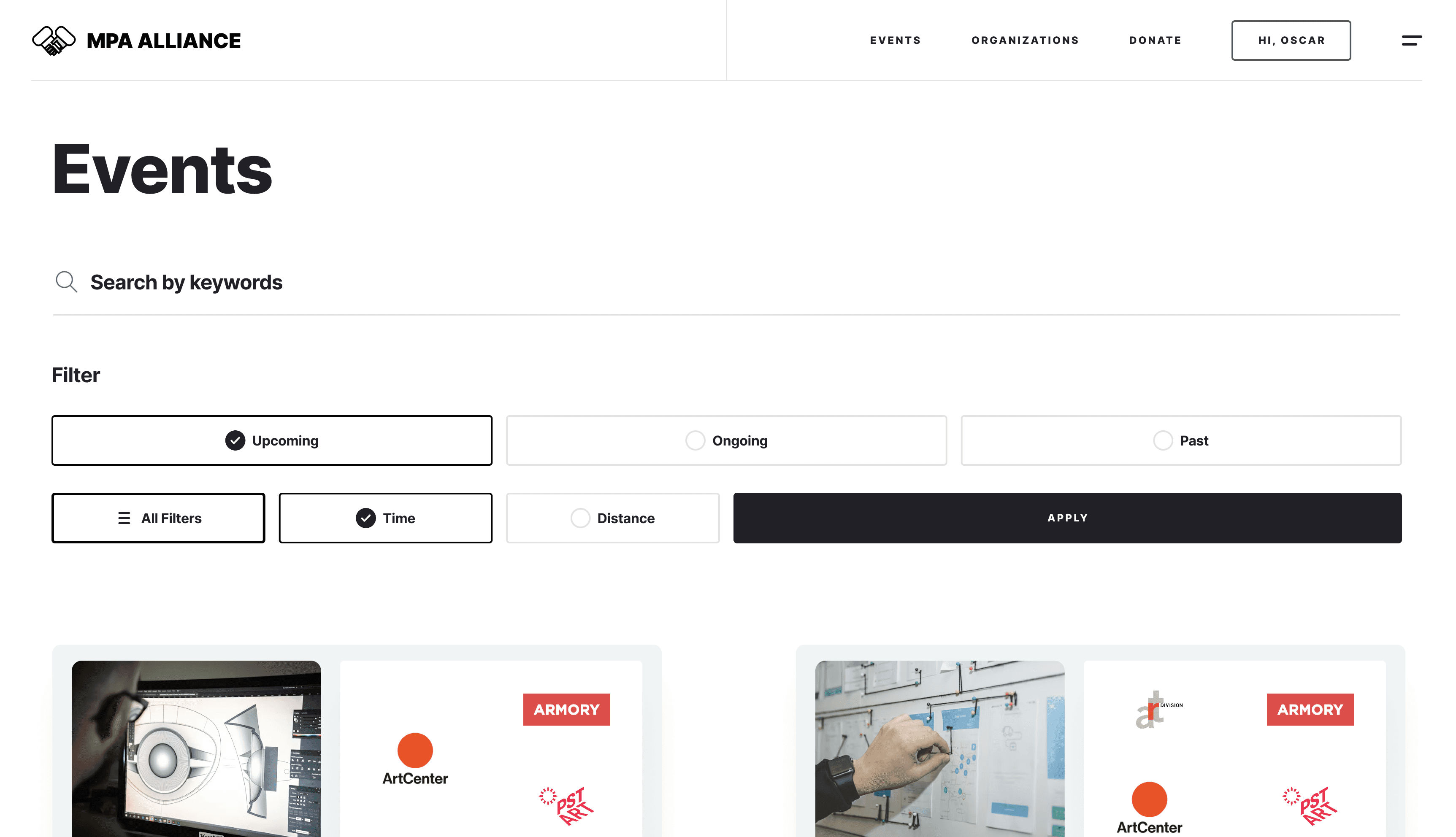
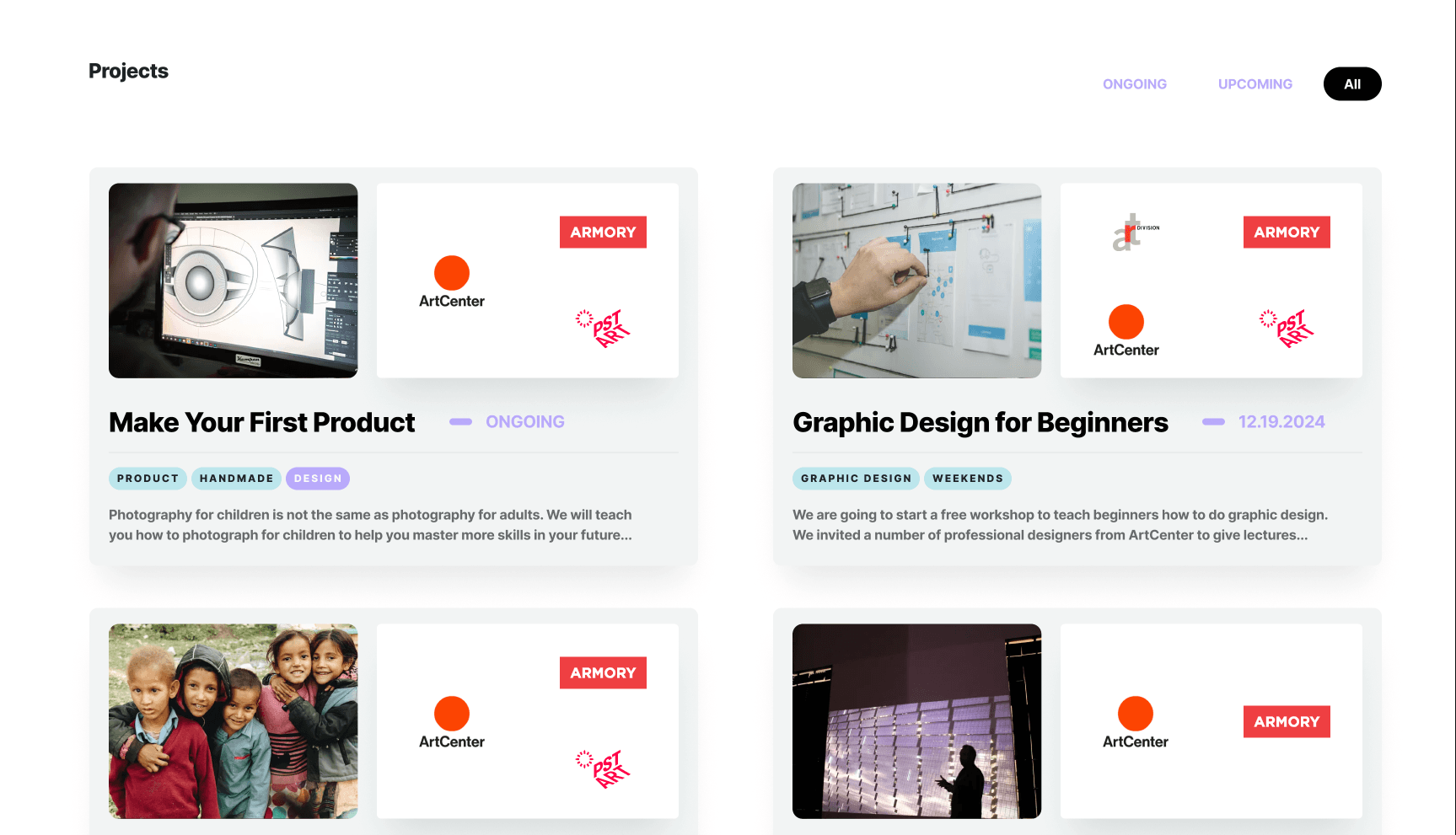
An online collaboration platform designed for a client to help non-profit organizations showcase projects, connect with partners, and attract investment
Project Type
UI/UX Research & Design
Web Design
Project Year
2024
Team
Mika Hu
Jacqueline Huo
Oscar Wang
My Role
UIUX Designer
Researcher